
Contoh Coding Html And Css Contoh Ilb
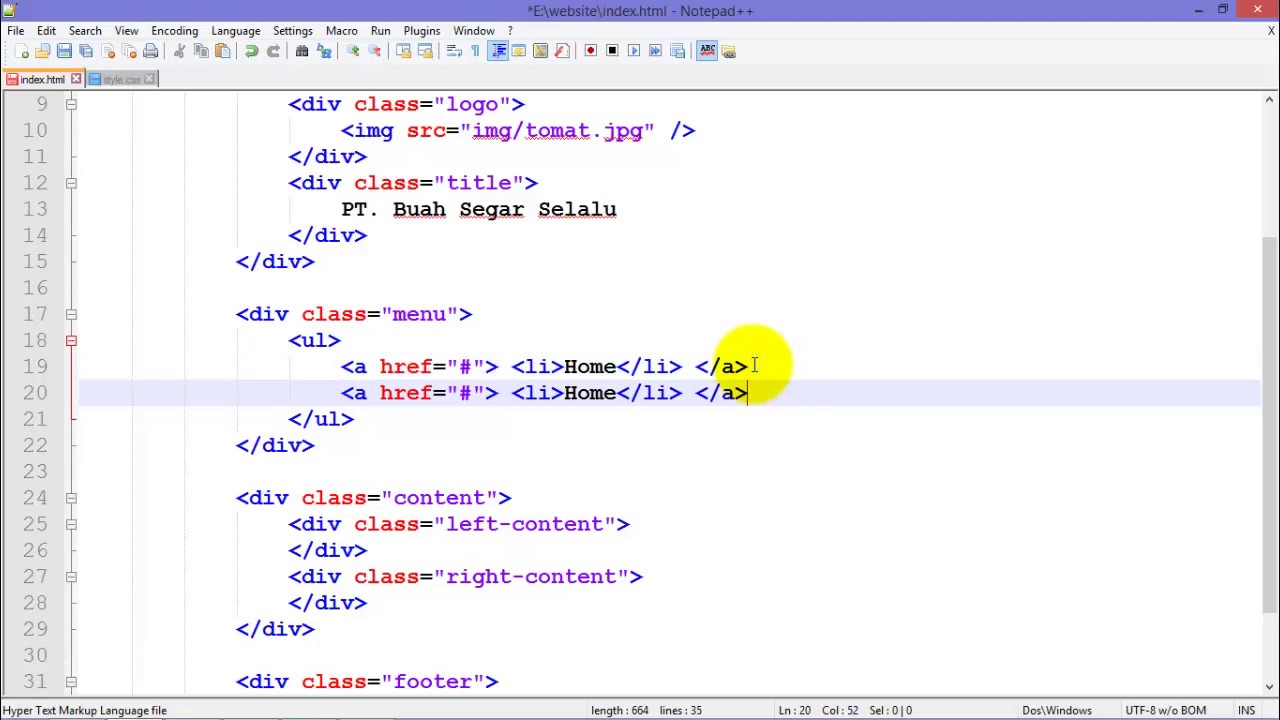
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Awal CSS. Karena ini sedikit app relatif kecil dan sederhana, saya akan mendukung menggunakan vanili CSS dalam proyek ini (tidak ada preprocessor), tetapi Anda dapat jelas menulis CSS Anda dalam bentuk apa pun yang Anda suka. Mari kita mulai dengan menyiapkan beberapa halaman dasar gaya dan membuat komentar referensi untuk warna kami akan.

[Tutorial] Cara Membuat Web Sederhana dengan HTML dan CSS Seotechman
Visual Studio Code (VSCode) - tool populer untuk web development dengan library ekstensi lengkap untuk menambah fungsionalitasnya. 2. Rencanakan Tata Letak Website. Website kompleks dengan banyak halaman memiliki banyak tombol navigasi, link, dan teks. Anda bisa membuat menu dropdown CSS sederhana untuk mengelompokkan elemen-elemen ini.

Membuat Layout Kolom Dan Kolom Menggunakan Css Ngetik Coding Sexiz Pix
3. Animasi CSS Warna Lapisan. Lapisan berwarna yang sederhana mungkin bukanlah apa-apa, tetapi ketika mereka bergerak mereka dapat membentuk banyak karakter. Dalam contoh ini, satu set paragraf tag HTML semi-transparan dianimasikan, dan animasi bertumpuk yang dihasilkan sangat menghipnosis. 4. Ice-Cream Loader.

Membuat Website Sederhana HTML CSS Part 6/11
Membuat Desain Form Login Dengan CSS. Membuat Desain Form Login Dengan CSS - halaman form login adalah sebuah halaman yang di akses oleh user ketika ingin mengakses halaman khusus seperti dashboard admin.. Ada beberapa teman-teman pembaca tutorial di malasngoding.com yang mengirim pesan ke saya melalui instagram untuk dibuatkan contoh desain dan cara mendesain halaman login yang mudah dan.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh Images
Daftar isi tutorial. Tutorial CSS #01: Pengenalan Dasar CSS untuk Pemula. Tutorial CSS #02: Cara Menulis CSS di HTML. Tutorial CSS #03: Sintaks Dasar CSS yang Harus Kamu Pahami. Tutorial CSS #04: Memahami Selector di CSS. Tutorial CSS #05: Menggunakan Warna di CSS. Tutorial CSS #06: Menggunakan Background di CSS.

Cara Membuat Template Sederhana Dengan HTML 5 dan CSS 3
Jika kamu ingin belajar coding HTML website dengan cepat dan mudah, kamu bisa mencoba tutorial ini dari Dicoding Blog. Kamu akan diajarkan langkah-langkah dasar untuk membuat website sederhana dalam 15 menit saja. Kamu juga bisa mengetahui tools apa saja yang dibutuhkan untuk coding web. Ayo, mulai coding web sekarang juga!

Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Cara Membuat Website dengan HTML dan CSS. Sebelum mempelajari tutorial membuat website dengan HTML dan CSS, kamu harus menyiapkan text editor dan web browser terlebih dahulu agar prosesnya berjalan lancar. Text editor digunakan sebagai alat coding, sedangkan browser untuk mengakses situs yang dikembangkan.. Hanya dalam empat langkah saja kamu sudah bisa membangun situs web sendiri, lho!

Contoh Code Css Yang Bagus Harry Carr
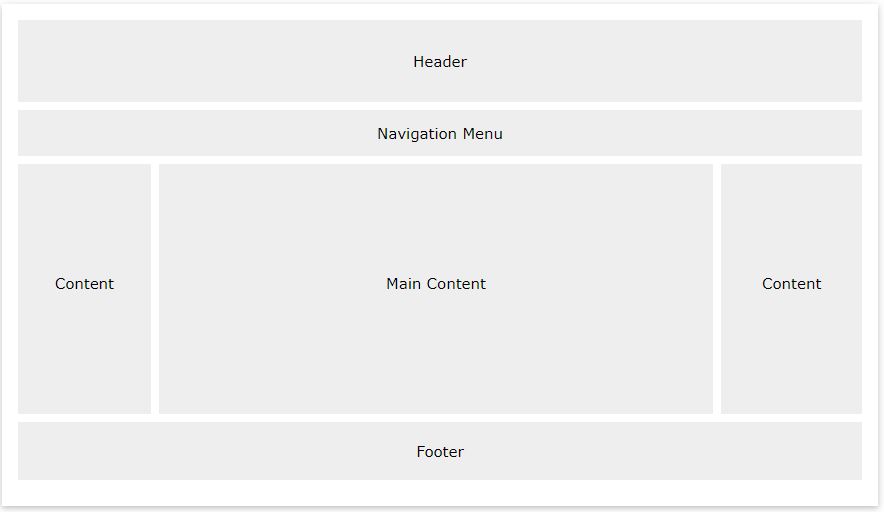
padding: 10px; } jalankan file index.html pada browser. membuat tampilan layout website sederhana dengan html dan css. nah tampilan layout sederhana pun selesai. sengaja warna pada masing-masing bagian saya bedakan dengan warna yang masih asal-asalan. agar teman-teman lebih mudah untuk memahaminya. baiklah sekian dulu tutorial tentang membuat.

Website Layout di CSS Cara Membuat dan Contoh Codenya
Lihatlah lebih dekat 20 template game HTML5 terpopuler di Envato Market untuk menemukan titik awal yang tepat untuk ide permainan Anda atau temukan solusi sempurna untuk situs web Anda. 1. Canvas Puzzle. Canvas Puzzle adalah HTML5 pertama di Envato Market, jadi sepertinya ini adalah tempat yang baik untuk memulai.

Contoh Program Css Sederhana IMAGESEE
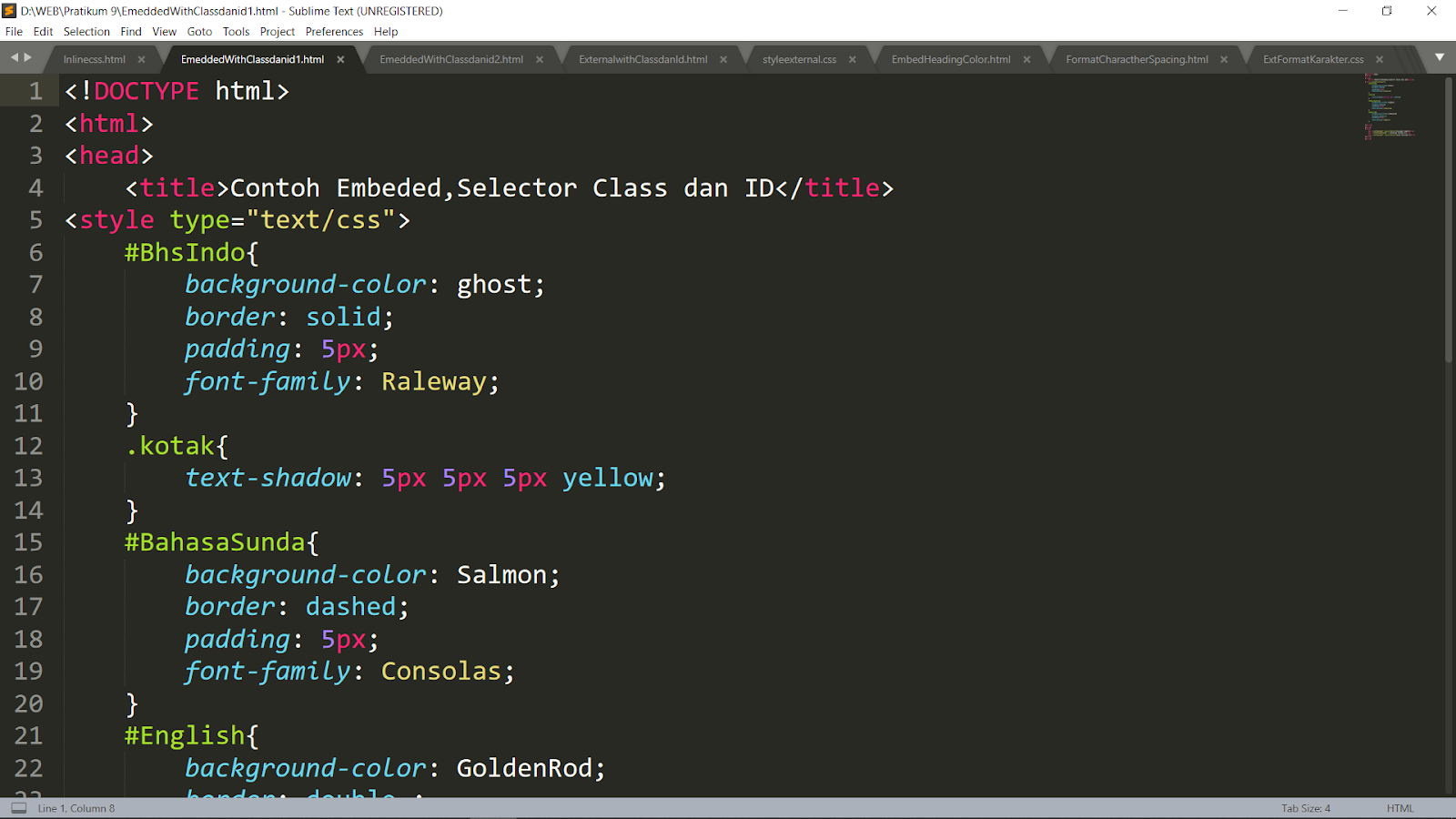
CSS di HTML adalah salah satu cara untuk membuat tampilan web yang menarik dan dinamis. Dalam artikel ini, Anda akan belajar bagaimana cara menambahkan CSS ke dokumen HTML dengan tiga metode berbeda: inline, internal, dan external. Anda juga akan melihat contoh sintaks dan hasilnya di browser. Jika Anda ingin mempelajari lebih lanjut tentang text di CSS, Anda bisa kunjungi halaman yang terkait.

How to Create a Website Using HTML/CSS Code Editor (2022)
Kalau kita ngoding dengan CSS, ada 3 cara penerapannya ke dalam file HTML yaitu Inline, Internal, dan Eksternal. #1 Inline. Teknik inline biasa digunakan untuk penerapan hanya pada elemen yang dikenai style tersebut. Teknik ini tidak direkomendasikan untuk digunakan kalau teman-teman akan ngoding sebuah web yang panjang, karena kurang efisien.

Membuat Template Sederhana Dengan Html Dan Css Vrogue
99. Tips: Untuk membuat tata letak 2 kolom, ubah lebarnya menjadi 50%. Untuk membuat tata letak 4 kolom, gunakan 25%, dll. Tip: Cara yang lebih modern untuk membuat tata letak kolom adalah dengan menggunakan CSS Flexbox. Namun, cara ini tidak didukung di Internet Explorer 10 dan versi sebelumnya.

Cara Membuat Kalkulator Sederhana dengan HTML & CSS YouTube
Di CSS, property ini akan ditemukan sebagai bagian dari declaration. Value: value adalah nilai yang akan diberikan pada property. Misalnya, jika property-nya adalah color, value-nya bisa berupa red, #FF0000 atau rgb(255,0,0). Value menentukan bagaimana perubahan akan terlihat pada elemen target. Cara Menulis Kode CSS dengan Contoh Sederhana

Cara Membuat Website Sederhana Dengan HTML dan CSS Toffeedev
With HTML, CSS, and JavaScript, you can build an accordion that expands and collapses sections to display content when users interact with it. 27. Coffee Landing Page. Creating a landing page for a coffee shop is an exciting project that combines your HTML and CSS skills to design an appealing and informative page. 28.

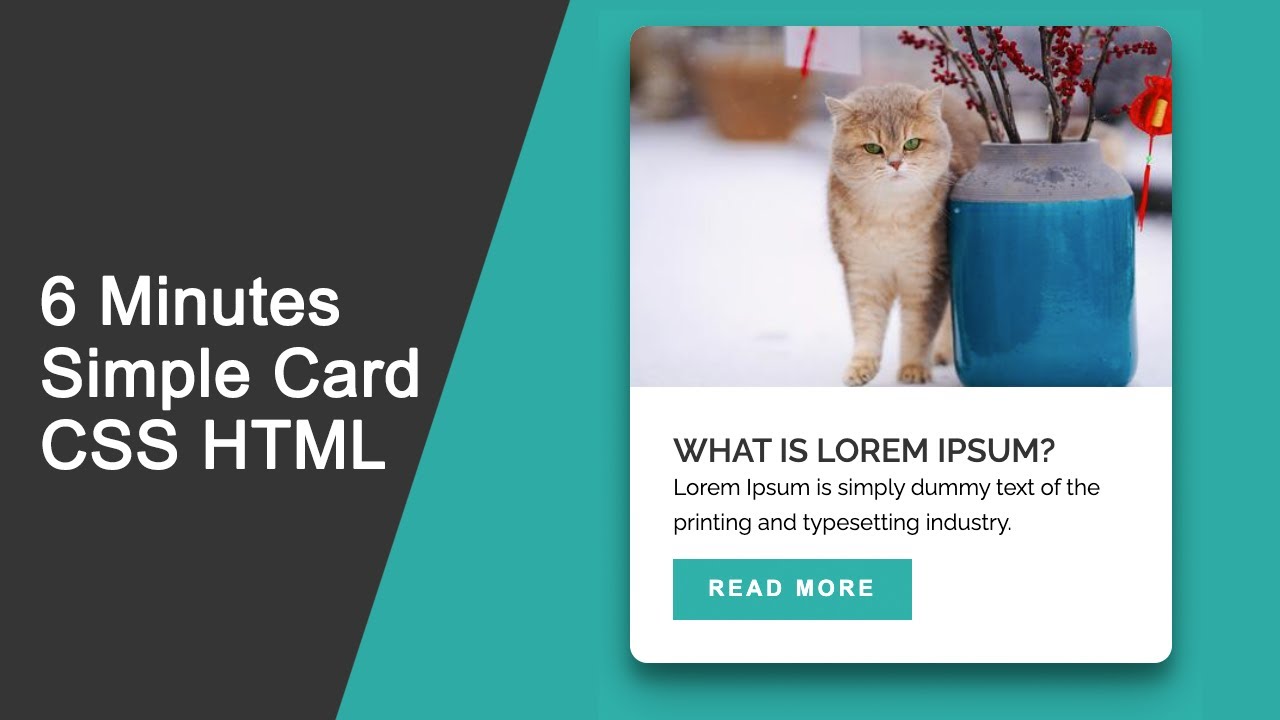
Cara membuat card sederhana menggunakan CSS HTML Coding Bareng YouTube
Praktekkan: Coba aplikasikan CSS ke halaman HTML yang kamu buat. Belajar dari Internet: Banyak tutorial online yang bisa kamu ikuti, seperti W3Schools, CSS-Tricks, dan Codecademy. Pelajari CSS3: Setelah paham dasar-dasarnya, coba deh pelajari fitur-fitur CSS3 seperti flexbox, grid, dan animasi. Buat Proyek Sendiri: Praktek adalah cara terbaik.