
Langkah Mudah Membuat Tabel Responsive Di Blogger 100 Work TUTORIAL PAGE
Cara Membuat Tabel Responsive di Postingan Blogspot - Sebagai seorang blogger, kenyamanan pengunjung merupakan hal yang harus diperhatikan. Terutama dibagian postingan.. Cara untuk membuat tabel responsive di postingan blogger adalah dengan menggunakan html dan css, cara ini memang agak sulit dan memakan banyak waktu, akan tetapi hasilnya.

Cara Mudah Membuat Tabel Responsive 100 di Blogger 2023
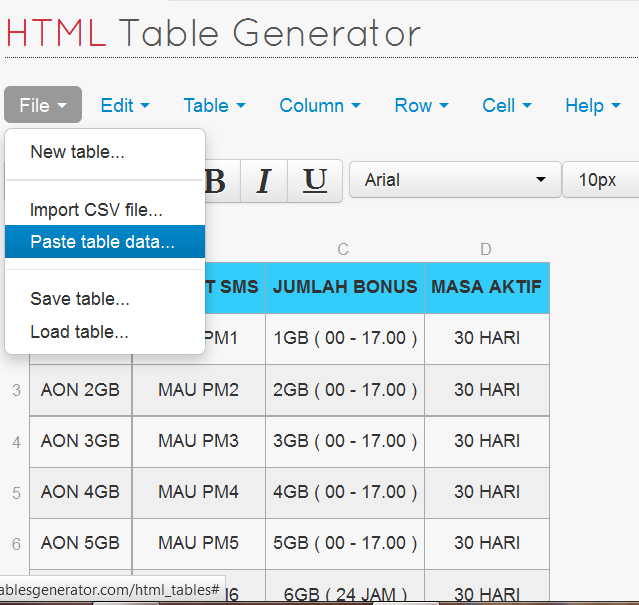
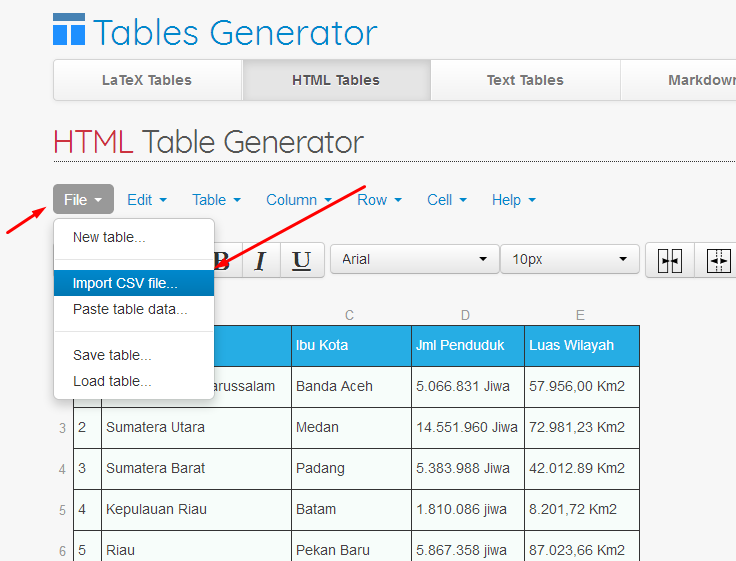
Paste kode tersebut ke postingan Blogger, pilih Preview untuk melihat hasilnya. Sama halnya seperti Ms. Word, lakukan pengaturan tabel pada saat Anda masih mengerjakan file pada Excel. Pengaturan tabel akan terasa lebih sulit pada postingan Blogger, karena berhubungan dengan kode HTML. 3. Cara Membuat Tabel di Blogger dengan Tables Generator

Cara Membuat Tabel di Blogspot dengan Mudah dan Cepat Petani Online
1. Mulai dengan mengedit tema HTML Blogger. 2. Navigasikan ke Dasbor Blogger, lalu pilih Tema dan pilih Edit HTML. 3. Selanjutnya, Anda dapat menambahkan kode CSS untuk menciptakan tabel responsif. Tempatkan kode ini tepat di atas tag `` dalam kode HTML tema Anda. table {.

Cara Membuat Tombol Download di Blogger Dengan Mudah 2022 YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Cara Mudah Membuat Tabel Responsive 100 di Blogger
Desain responsive dan support di banyak jenis browser (IE, Firefox, Chrome, Safari, Opera) Ringan (tidak mempengaruhi kecepatan loading situs web) Font tabel mengikuti setelan font pada halaman web. Mudah di pasang di situs web apa saja (blogger, wordpress dll) Gratis selamanya. Demikian tutorial membuat table responsive, semoga artikel ini.

Cara Membuat Tabel Responsive dengan CSS di Blogger Inwepo
Cobalah untuk menghapus elemen div dan lihat apa yang terjadi pada tabel.
. Catatan: Di OS X Lion (di Mac), scrollbar disembunyikan secara default dan hanya ditampilkan saat digunakan (meskipun " overflow: scroll " atau auto disetel). Cara Membuat Tabel Responsive. Di bawah ini kita akan mempelajaricara membuat tabel responsif.
Cara Membuat Tabel Keren dan Responsive di Blog sederhana blogger
Salah satu komponen penting yang kita buat responsive dalam sebuah website yakni tabel, jadi disini kita akan membuat tabel yang responsive dengan HTML dan CSS. Tampilan hasil dari tabel responsive apabila ukuran layar kurang dari 600px : Kode HTML. Langkah awal adalah masukan kode HTML berikuti sebagai berikut kita buat file dengan nama tabel.

Cara Membuat Tombol Download, Demo dan Learn More Dengan Animasi Hover
2 Membuat tabel responsive di WordPress. 2.1 Step 1. Instalasi Plugin TablePress. 2.2 Step 2. Cara Membuat Tabel. 2.3 Step 3. Memasukkan Gambar pada Tabel. 3 Memasukkan Tabel pada Post. Terkadang kita perlu menambahkan tabel pada website untuk menginformasikan data penting kepada pengunjung.

Cara Membuat Tabel Menjadi Responsive Tanpa Plugin
Membuat Tabel Responsive 2. Pada model kedua ini, tabel akan dibuat responsive dengan menghilangkan header tabel . Nah untuk keterangan header akan kita gunakan bantuan atribut data-header yang ada disetiap kolom. Model tabel responsive ini dapat Anda gunakan apabila kolom yang ditampilkan sedikit. Namun apabila kolom yang ditampilkan. Panduan Lengkap Cara Membuat Tabel di Postingan Blog. Pengarang: wiBlogger.com Diterbitkan: 20 November 2019 Diupdate: 10 Oktober 2022. Hingga saat ini, salah satu keterbatasan yang terdapat pada post editor blogger adalah tidak tersedianya toolbar untuk membuat Tabel. Untuk membuat tabel, kita harus membuat kode HTML secara manual. Oleh karena itu artikel ini dibuat, penulis akan memberikan tutorial singkat Cara Membuat Tabel Keterangan Responsive di Blogger. Jika kamu tertarik untuk menggunakan tabel pada blog, kamu bisa simak dalam tutorial di bawah ini. Cara Membuat Table Keterangan di Blogger. 1. Log in ke akun Blogger - Tema - Edit HTML. Kalau semuanya sudah sesuai, tampilannya kurang lebih seperti ini: Demo di Codepen. Sekian tutorial untuk membuat table HTML responsif hanya dengan CSS. Semoga penjelasannya mudah dimengerti. Nantikan jenis table responsif lain hanya di blog Igniel. 9 Berbagi. Untuk buat tabel di postingan blog silahkan pilih menu HTML. Membuat tabel baru dengan cara klik menu File → New table. Akan muncul jendela pop up untuk menentukan jumlah baris (row) dan kolom (columns), silahkan isi angka sesuai dengan yang kamu butuhkan. Jika sudah klik tombol Create. Terutama pada bagian back end sistem yang saya buat. Tidak hanya responsive, datatable juga memiliki fitur sorting, pencarian otomatis, dan berbagai macam fitur lainnya. Tabel DataTable memiliki fitur pencarian otomatis langsung di tabel nya. Cara untuk membuat DataTable adalah sebagai berikut. Silahkan Copykan kode berikut : I. Membuat Tabel Responsive Dengan CSS 3 - Mengubah Tampilan Tabel. Pada model ini ketika tabel ditampilkan pada viewport kecil (mobile), bentuk tabel akan berubah. Sama seperti prinsip dasar membuat elemen html menjadi responsive, kali ini kita akan menghilangkan beberapa elemen tabel yang tidak diperlukan. 1. Tabel responsif adalah tabel yang tampilannya mengikuti ukuran layar pengunjung. Jika kamu pengguna Blogspot, ada lho 2 cara membuat tabel di Blogger yang bisa kamu lakukan dengan mudah. Memiliki tampilan yang responsif rasanya menjadi hal penting yang harus diperhatikan pemilik blog. Dengan tampilan reponsive, blog kita akan selalu tampak bagus meski diakses dari perangkat dengan […]
Cara Membuat Tabel Responsive di Blogspot Mas Awan

Cara Membuat Table Responsive Pada Postingan Blog Kored ID

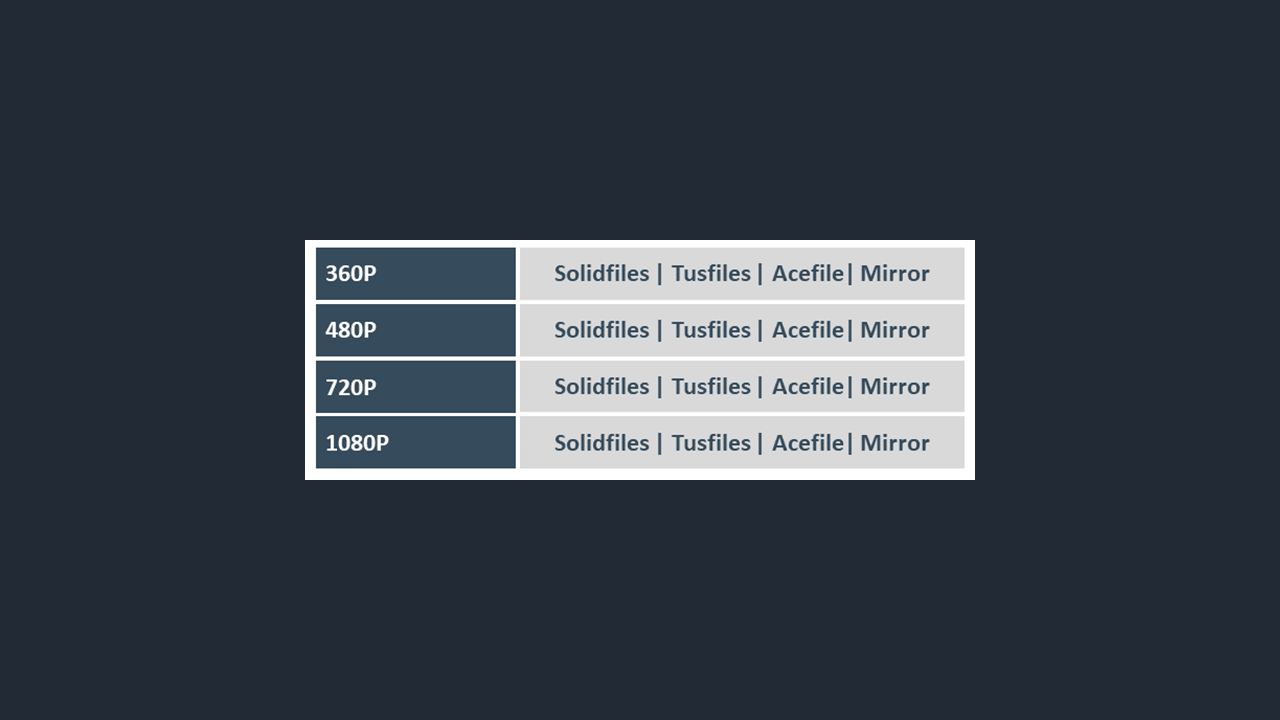
Cara Mudah Membuat Tabel Responsive Berisikan Tombol Download Pada
Cara Membuat Tabel Responsive di Postingan Blog dengan HTML Blogger Koplo

Cara Membuat Tabel Responsive di Postingan Blog dengan HTML Blogger Koplo

CodePen Cara Membuat Tabel Responsive di Postingan Blog

Cara Mudah Membuat Tabel Responsive Pada Blogger